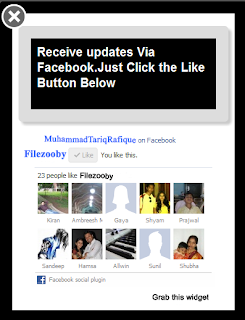
Hi friends, Welcome back to Filezooby. In previous posts I told you about Facebook Easy and Floating like box, But this time I have brought a newest and great Facebook like box named as "Facebook Pop Up like box" which is worldwide famous and all's favourite. It is the best way ever to boost your Facebook likers. When any visitor will come to your blog it will appear initial, and visitor certainly click on this and with this your likes would be enhanced. Most of the blogger want to add this beautiful function to his/her weblog or web site, as a result I will inform you all procedure of adding this function to your blog or website. For adding this lovely widget your blog then please comply with these straightforward guidelines to add it
1. Replace MuhammadTariqRafique with your Facebook page
2. If you want to appear widget on each and every reload of your blog visitor in all pages then, Just change accurate to false.
three. This widget will once more Pop Up on your visitors desktop following 30 days, If he clears his browser cookies, If you want to minimize OR maximize time limit then just alter *29 to your want time. like 1 to 30 days
four. You can also alter the Text in Blue text with you want.
Soon after this save it. You are done.
Hope you fully enjoyed this tutorial. If you like our tutorials then Subscribe us by enter your E-mail ID beneath Email Subscription box.
How to Add Facebook Pop Up like box to Blogger Blog
i) Go to Blogger Dashboard> Layout> Add a Gadget
ii) Choose "HTML/ JavaScript"
iii) Now Copy the beneath set of code and paste it in that HTML/ JavaScript Box with beneath modifications.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.six.1/jquery.min.js'></script><script src="https://facebookpopup2.googlecode.com/files/jquery.cbt-min.js"></script><script variety="text/javascript">jQuery(document).prepared(function()if (document.cookie.indexOf('visited=accurate') == -1)var fifteenDays = 1000*60*60*24*29var expires = new Date((new Date()).valueOf() + fifteenDays)document.cookie = "visited=trueexpires=" + expires.toUTCString()$ .colorbox(width:"399px", inline:accurate, href:"#exestylepopups"))</script><style variety="text/css">#colorbox,#cboxOverlay,#cboxWrapperposition:absolutetop:0left:0z-index:9999overflow:hidden#cboxOverlayposition:fixedwidth:99%height:99%#cboxMiddleLeft,#cboxBottomLeftclear:left#cboxContentposition:relative#cboxLoadedContentoverflow:auto#cboxTitlemargin:1#cboxLoadingOverlay,#cboxLoadingGraphicposition:absolutetop:0left:0width:one hundred%#cboxPrevious,#cboxNext,#cboxClose,#cboxSlideshowcursor:pointer.cboxPhotofloat:leftmargin:autoborder:1display:block.cboxIframewidth:99%height:99%display:blockborder:1#cboxOverlaybackground:#001opacity:.five !important#colorboxbox-shadow: 14px rgba(,,,.4)-moz-box-shadow: 14px rgba(,,,.four)-webkit-box-shadow: 14px rgba(,,,.4)#cboxTopLeftwidth:15pxheight:15pxbackground:url(https://lh5.googleusercontent.com/-Oonf3hVB8Vk/UUVyfEEnnEI/AAAAAAAABBU/ymAdg3uHHkM/h120/controls.png) no-repeat #cboxTopCenterheight:15pxbackground:url(http://goo.gl/O9QP9) repeat-x leading left#cboxTopRightwidth:15pxheight:15pxbackground:url(https://lh5.googleusercontent.com/-Oonf3hVB8Vk/UUVyfEEnnEI/AAAAAAAABBU/ymAdg3uHHkM/h120/controls.png) no-repeat -36px #cboxBottomLeftwidth:15pxheight:44pxbackground:url(https://lh5.googleusercontent.com/-Oonf3hVB8Vk/UUVyfEEnnEI/AAAAAAAABBU/ymAdg3uHHkM/h120/controls.png) no-repeat -32px#cboxBottomCenterheight:44pxbackground:url(http://goo.gl/O9QP9) repeat-x bottom left#cboxBottomRightwidth:15pxheight:44pxbackground:url(https://lh5.googleusercontent.com/-Oonf3hVB8Vk/UUVyfEEnnEI/AAAAAAAABBU/ymAdg3uHHkM/h120/controls.png) no-repeat -36px -32px#cboxMiddleLeftwidth:15pxbackground:url(https://lh5.googleusercontent.com/-Oonf3hVB8Vk/UUVyfEEnnEI/AAAAAAAABBU/ymAdg3uHHkM/h120/controls.png) repeat-y -175px #cboxMiddleRightwidth:15pxbackground:url(https://lh5.googleusercontent.com/-Oonf3hVB8Vk/UUVyfEEnnEI/AAAAAAAABBU/ymAdg3uHHkM/h120/controls.png) repeat-y -211px #cboxContentbackground:#ffeoverflow:visible#cboxLoadedContentmargin-bottom:6px#cboxLoadingOverlaybackground:url(http://goo.gl/seJqH) no-repeat center center#cboxLoadingGraphichttp://goo.gl/u3upJ) no-repeat center center#cboxTitleposition:absolutebottom:-24pxleft:0text-align:centerwidth:one hundred%font-weight:boldcolor:#736f6f#cboxCurrentposition:absolutebottom:-24pxleft:59pxfont-weight:boldcolor:#736f6f#cboxPrevious,#cboxNext,#cboxClose,#cboxSlideshowposition:absolutebottom:-28pxbackground:url(https://lh5.googleusercontent.com/-Oonf3hVB8Vk/UUVyfEEnnEI/AAAAAAAABBU/ymAdg3uHHkM/h120/controls.png) no-repeat 0px 0pxwidth:24pxheight:24pxtext-indent:-9999px#cboxPreviousleft:0pxbackground-position:-50px -24px#cboxPrevious.hoverbackground-position:-50px 0px#cboxNextleft:27pxbackground-position:-74px -24px#cboxNext.hoverbackground-position:-74px 0px#cboxCloseright:0background-position:-99px -24px#cboxClose.hoverbackground-position:-99px 0px.cboxSlideshow_on #cboxSlideshowbackground-position:-124px 0pxright:26px.cboxSlideshow_on #cboxSlideshow.hoverbackground-position:-150px 0px.cboxSlideshow_off #cboxSlideshowbackground-position:-149px -26pxright:26px.cboxSlideshow_off #cboxSlideshow.hoverbackground-position:-124px 0px#mdfbfont:12px/1.two Arial,Helvetica,san-serifcolor:#5c5757#mdfb a,#mdfb a:hover,#mdfb a:visitedtext-decoration:none.mdbox-titlebackground:#000color:#FFFEFEfont-size:21px !importantfont-weight:boldmargin:9px 0border:19px solid #ddd-moz-border-radius:6px-webkit-border-radius:6pxborder-radius:6pxbox-shadow:5px 5px 5px #CCCpadding:10pxline-height:24pxfont-family members:arial !essential</style><div style='display:none'><div id='exestylepopups' style='padding:10px background:#ffff'><center><h3 class="mdbox-title">Get updates by way of Facebook. Click the Like Button Beneath...</h3></center><center><iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FMuhammadTariqRafique&width=299&colorscheme=light&show_faces=true&border_colour=%23ffffff&stream=false&header=false&height=257" scrolling="no" frameborder="" style="border:none overflow:hidden width:299px height:257px" allowtransparency="accurate"></iframe></center><p style=" float:correct margin-right:34px font-size:10px" > <a style=" font-size:10px colour:#397ad4 text-decoration:none" href="
http://filezooby.blogspot.com/2013/11/facebook-popup.html">Get this widget</a></p></div></div>
1. Replace MuhammadTariqRafique with your Facebook page
2. If you want to appear widget on each and every reload of your blog visitor in all pages then, Just change accurate to false.
three. This widget will once more Pop Up on your visitors desktop following 30 days, If he clears his browser cookies, If you want to minimize OR maximize time limit then just alter *29 to your want time. like 1 to 30 days
four. You can also alter the Text in Blue text with you want.
Soon after this save it. You are done.
Hope you fully enjoyed this tutorial. If you like our tutorials then Subscribe us by enter your E-mail ID beneath Email Subscription box.
Title: Add Facebook Popup Like Box to Blogger Blog
Rating: 910109 Votes
Rating: 910109 Votes
Posted by:
Admin Updated at: 9:56 AM













0 comments:
Post a Comment